Para añadir opacidad con jQuery
HTML:
Esta div aparecerá con un 30% de opacidad
jQuery:
$("#miDiv").css({ opacity: 0.3 });

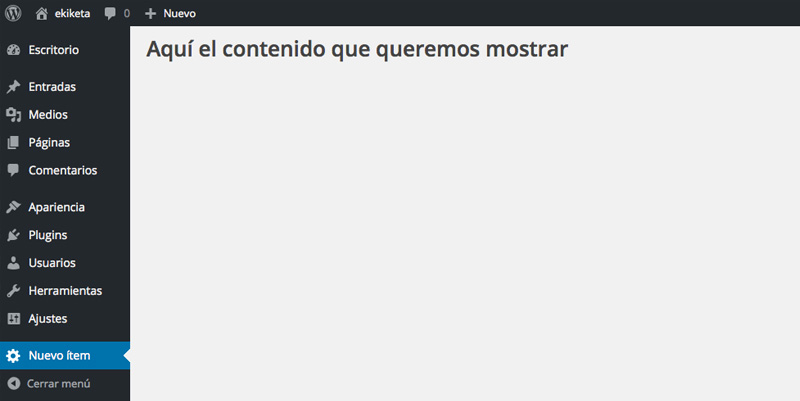
Para añadir una nueva pestaña al administrador de WordPress tan solo realizaremos estos 3 pasos.
Empezamos escribiendo la siguiente función:
add_action( 'admin_menu', 'nombre_funcion' );
A continuación, creamos la función que añadirá el ítem con los siguientes argumentos donde:
Titulo de la página, será <title> la página.
Nuevo Ítem, cómo queremos que se llame el item.
manage_options, los roles de usuario.
nombre_de_la_pagina, el nombre que tendrá la página(wp-admin/admin.php?page=nombre_de_la_pagina).
nombre_funcion_que_mostraremos, lo que imprimiremos en pantalla en dicha sección.
function nombre_funcion() {
add_menu_page('Titulo de la página', 'Nuevo Ítem', 'manage_options', 'nombre_de_la_pagina', 'nombre_funcion_que_mostraremos');
}
Y ahora pasamos a crear la función que mostrará el contenido que deseemos:
function nombre_funcion_que_mostraremos() {
if ( !current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.' ) );
}
echo "Aquí el contenido que queremos mostrar";
}
Este código lo añadiremos a functions.php (Dentro de la carpeta del theme)
[socialshare-download href=»http://ekiketa.es/wp-content/uploads/2015/06/nuevo_item.php_.zip»] Nuevo_item.php [/socialshare-download]